Recently, I did an hourlong webinar on the idea of combining the micro:bit with MIT App Inventor where we leveraged Bluetooth Low Energy (BLE) and a tool called BlockyTalkyBLE to build apps that interact with and control the micro:bit. If you missed the webinar, here is the recording for your viewing pleasure.
In this blog post, I wanted to dive a little deeper into using App Inventor, the micro:bit and one of our carrier boards for the micro:bit. I chose the weather:bit and, more specifically, the micro:climate kit, which includes the weather:bit as well as some external sensors to track ground moisture and ground temperature and our weather meter.
My goal is to play out what would go into a fully blown weather station app that would both communicate with the micro:climate kit outside to get hyper local data as well as be able to view the weather data from my region. I broke the project down into three parts: Hardware Hookup, Firmware and The App. Each section gives the example code that I used, as well as a description of what it does. So, here is my writeup on the project. I hope that you enjoy it and that it inspires you to build something similar with your students.
Hardware Hookup
The hardware setup for this project is pretty straightforward. The micro:climate kit guide shows you how to assemble the components and how to use them.
The guide takes you through a step-by-step process of hooking up the hardware as well as using the weather:bit MakeCode package. I highly recommend spending some time familiarizing yourself with both the hardware and the micro:climate code block set while you build up your weather station!
Firmware
As in the webinar, I used Microsoft MakeCode to write the firmware (software that lives on the hardware) for the micro:bit. I set up my MakeCode project as per the hookup guide for the micro:climate kit and added the BlockyTalkyBLE package.
For your reference, here is the MakeCode program in its entirety…
The code itself on the micro:bit is pretty straightforward. The program more or less follows this sequence of events:
- When the program starts, I call the blocks to enable or start weather monitoring. This is three blocks total: one for the barometric pressure/temperature sensor (BME280), one for the rain gauge, and one for the weather meter (wind direction and speed). Finally I use an umbrella icon to show that the micro:bit is done with its setup sequence.
- If Bluetooth is disconnected, the micro:bit will display a frowny face
- If Bluetooth is connected, the micro:bit will display a check mark!
- In the forever loop, I sequentially read the different weather sensor blocks and do the required math to put them into the format for useful data. If you are not sure what that math is, hover your mouse over the weather:bit block you want to use, and the comments will guide you through what process you need to take to get the most accurate data possible. I then store each data point into its own variable.
- While still in the forever loop, I call a function block called “call function joinAll”. The block is a custom function block I created that joins all of the sensor data variables into a comma-separated string. We do this because, for us to use BlockyTalky at the moment, we can only send data in the string format. So, when we call this custom function it puts all of the data into a big string that takes this format:
“72,48,1200,60,980,NW,12,1”
This format follows this data list: Temperature, Humidity, Pressure, Ground Temperature, Ground Moisture, Wind Direction, Wind Speed and Rainfall. I created the custom function to keep the forever loop nice and tidy, but you and your students can easily skip that process and just take the join process and insert it into the forever loop, depending how deep you want to go into programming/computer science concepts with your students.
- Once all of the data is joined into a string, I call the BlockyTalkyBLE “Send Key Value” block, with the key, or name of the piece of data as “data” and the value as the final string that we get from the joinAll custom function. This puts the data we collected from the weather station into the correct format and sends it over Bluetooth to the app on the other end.
- Finally, I add a “pause” block for two seconds to get the data to change a bit.
That’s it! All the micro:bit does in this application is read all of the sensors, format that data into a comma-separated string and send that through the Bluetooth connect using a key:vale data format! Now, to get to work on the app side of things.
The App
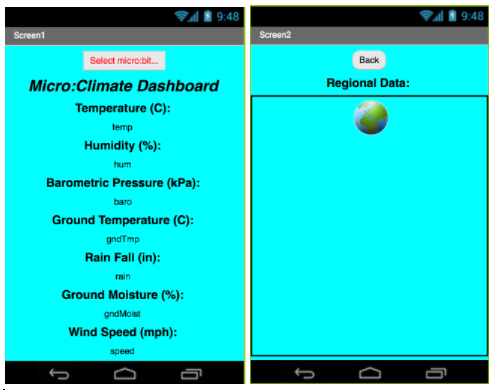
The app side of this project is a little more intensive because of the design aspect and more “moving parts”. To keep the app as simple as possible, I kept all of the micro:bit data on one screen of the app and the regional weather using a webview that points to Weather Underground on a second screen.

I know this app is not that visibly appealing, but we are going for function at this point over aesthetics! I have shared the app here so that you can start out with just seeing how it works and modifying it as you deem fit.
Let’s take a few minutes to break down the code here; it is worth the time.
First of all, as we saw in the webinar we need to create some user interface to find a micro:bit via Bluetooth and connect to it. We do this through the series of BlockyTalkyBLE blocks seen below.
This block code does the following:
- When a micro:bit is found broadcasting over BLE, it adds that micro:bit to a list as an element of that list.
- When a user clicks on one of the micro:bits in the list picker, it connects to that micro:bit selected from the list.
- When the micro:bit is connected to the app, the text of the list picker changes to “Connected” with a font color of green.
- If and when the micro:bit is disconnected from the app, the listpicker text changes to “Select micro:bit…” and the text color to red.
This way to connect to the micro:bit via BlockyTalkyBLE is very similar to how we did it in the webinar, but merges the connection status into the listpicker to keep the app real estate to a minimum.
Next up we create an empty global list variable called “WeatherData”. This list will store all of the incoming weather data once we parse (break up into individual pieces) the incoming comma-separated string. Each value in the string will become an element of the list once the parsing is complete.
Speaking of parsing, the big part of this app is just that — receiving the data from the micro:bit, breaking it up into individual pieces and then displaying them in their proper place in the app.
So, we start with the message received from the micro:bit block that captures the key:value pair from the micro:bit. Within that block we parse that value, which, as stated before, is a comma-separated string of weather data. To parse that string into its individual pieces of data, we need to split that string (value) at “,”. This will populate the global WeatherData list with the weather data. From there we can set the text of individual labels in our app that we have named to help keep things straight.
The way this all works is that we use the "set to" block from each label and select the Text attribute. The values that we use to set that attribute are the elements of global WeatherData. The index of each element is based off of its place in the string from left to right, starting with value 0 through 7. So, for each time that BlockyTalky receives a chunk of data, it updates the text on the dashboard.
Finally, on the second screen is a button that navigates the user to Screen2, which is a display of regional weather data using Weather Underground in a web viewer window.
One Screen2, the only code we actually have is a similar button to navigate back to Screen1.
With that, our app is complete! You can connect to the micro:bit weather station via BlockyTalkyBLE, view the incoming data and compare it to regional data that comes to your phone via Weather Underground.
I know that I have glossed over some details behind the development of this app, but I share it with you as an example of what you can work with your students to develop using the micro:bit and App Inventor via BlockyTalkyBLE.
We are planning on releasing a body of tutorials and projects using BlockyTalkyBLE and App Inventor in the near future that will put the micro:bit and our ecosystem of carrier boards and kits to good use in the classroom and at home! Those tutorials will give you a more granular and detailed instruction on using BlockyTalkyBLE to extend the use of your micro:bit with App Inventor.
Questions? Ideas? We'd love to hear from you in the comments below!



Maker Education, micro:bit, programming, computer science, STEM, weather